0. 발단.
클라이언트의 요청은 단순해보였다.
SNS에 공유할때.. 작은 화면이 다른 정보를 보여주더라구요? 블로그 게시물에 연동되어서 보여주면 안될까요?
정답은 안된다였다.
Client Side Rendering의 크나큰 한계 였던 바로 그것인 것이다.
1. 전개
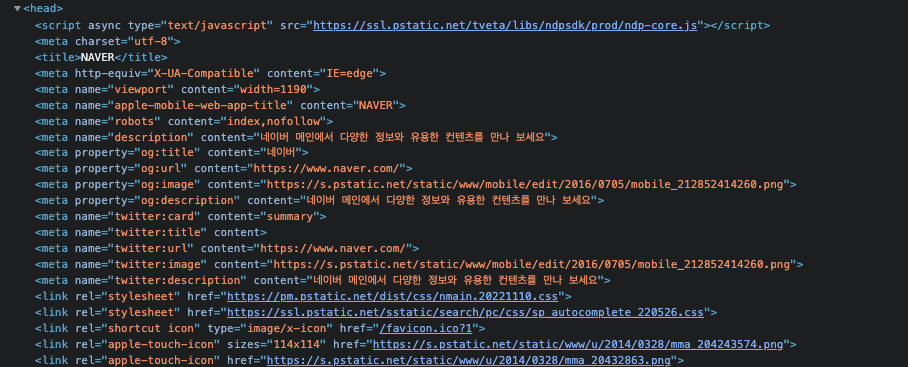
Vue로 만든 앱에서는 무슨 짓을 해도 <header>의 <meta> 중 og:title 같은 open graph 정보를 적절한 시점에 작성해주기 어려웠다.
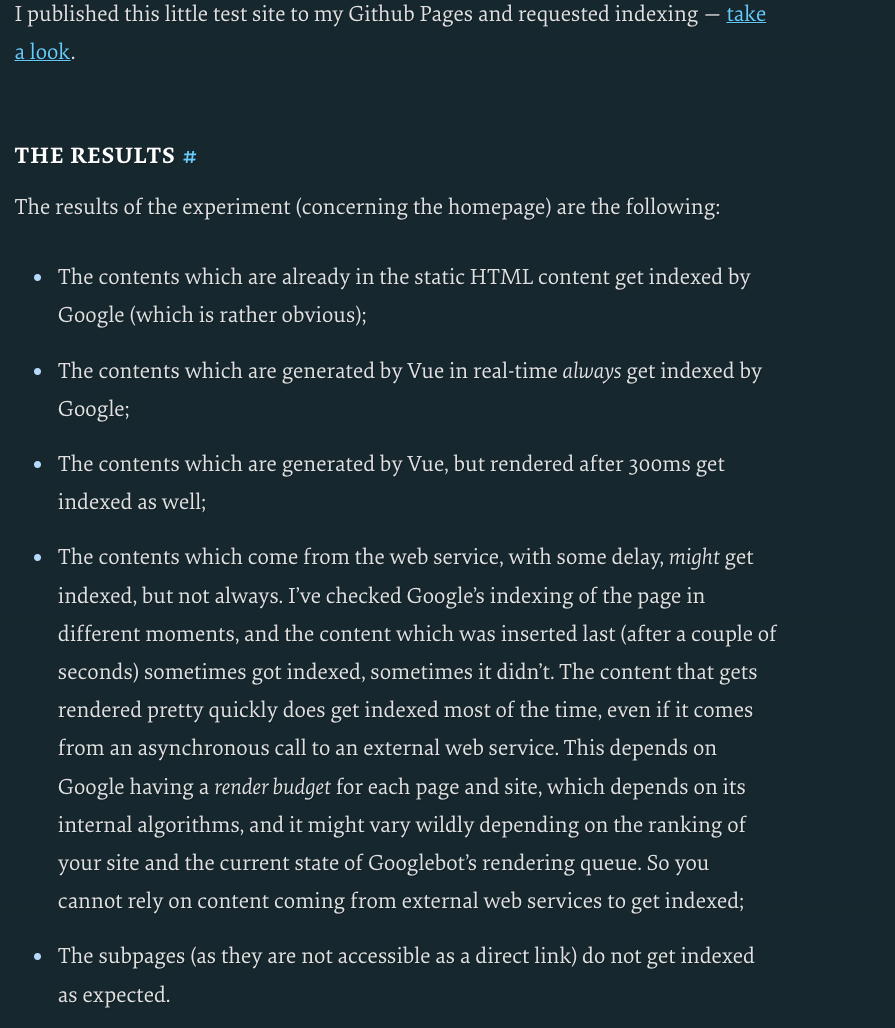
검색엔진이야 자바스크립트를 살짝 돌린다던지 어느정도 타협의 여지가 있어보였고, 실마리가 되는 게시글도 발견했다.

https://www.smashingmagazine.com/2019/05/vue-js-seo-reactive-websites-search-engines-bots/
Vue.js And SEO: How To Optimize Reactive Websites For Search Engines And Bots — Smashing Magazine
Do websites created with reactive frameworks get indexed by Google and other search engines? Is it compulsory to set up pre-rendering, as your SEO consultants suggest? Or are they wrong?
www.smashingmagazine.com
그러나, 검색엔진이야 타협의 여지가있지만, 링크만 단순 공유했을 때는 어떠한가.
검색할 실마리가 되는 정보가 있는가? 없었다.
index.html 등, 해당 웹페이지에서 찾을 수 있는 최소한의 정보만을 검색해서 링크는 답을 만들어낸다.

이것만큼은 정말 Server side rendering의 영역인가 하며 고민하던 찰나에, 몇가지 답을 구할 수 있었다.
2. 위기
Server side rendering과, Server side generation과, pre rendering기법을 각각 찾아볼 수 있었다.
문제는 server side rendering은.. 서버측에서 직접 라우팅 잡아주거나 개발할 부분이 많아보이고,
SSG는 블로그 게시글 하나 추가하면 다시 배포해야되는 매직쑈를 해야되는 것 같고
pre rendering은 플러그인이 사내 환경에서 설치가 안된다. (?)

쓰다보니 node.js 버전차이인가 싶기도하다.
집은 18.0, / npm은 9.2이니까 출근하면 다시 테스트해봐야지.
그리고 SSR을 간단하게 쓰려면 nuxt.js로 이식을 하는게 나을거 같은데,
window객체를 개같이 사방팔방에서 호출하고 있었다.
플러그인 추가에 감춰서.
후.
디버깅 툴할때 import ~~ 에서 멈추는거에서 미친 나머지, 플러그인, 커스텀 플러그인, 자바스크립트 코드 한땀한땀 검증하고 있긴한데.
3. 결말
은 아직 멀었다.
프레임워크 전환은 너무 업무 영역이 커지지 않느냐는 등 여러 이슈가 있다보니,
개발은 쉽지않구나 새삼느낀다.
그냥 nuxt.js에서 csr모드로 처음에 개발했으면 좋지 않았을까?
아닌가?
아닌가보다.
4. 비고
그래도 관련해서 도움이 많이되는 게시글들의 링크는 남기는게, 강호의 도리 아닐까.
https://zuminternet.github.io/vue-ssr/
Vue SSR 제대로 적용하기 (feat. Vanilla SSR)
SSR에 대한 개념을 알아보고, 이를 적용하기 위한 과정을 소개합니다.
zuminternet.github.io
멋진 글이었다. SSR이해가 바로됩니다! 가 있지만 도 막상 하려니 쉽지 않은 그런느낌.
지금은 nuxt로 migration했을까 궁금해진다.
webpack이해도가 어느정도 있어야 유연하게 따라갈수 있는 게시글이라 생각한다.
덕분에 webpack도 찾아보고, vue에서 제공하는 webpack chaining도 찾아보면서 머리는 빠삭해진 느낌.
https://dong-queue.tistory.com/14
Vue (Single Page App)의 검색엔진 노출 방법- Prerendering
한줄요약: vue-router를 histroy 모드로 변경 후, Prereding으로 빌드하도록 vue.config.js 변경 이번에는 Prerendering으로 사이트를 빌드하여 검색엔진에 노출시키는 법에 대해 작성하겠습니다. 기타 방법은
dong-queue.tistory.com
이걸 보고 일주일 컷 가능하겠다 희망을 느꼈지만, prerender-spa-plugin의 기본 설치시 puppeteer 설치 및 사용하고, puppeteer는 최신 버전의 chromuim을 설치하여 가상 돔을 만들어내는 그런 문제가 있었다. 이게 사내망에선 설치가 안되는 쉽지 않은 일화가 있었다.
보안이고 나발이고 기능은 열어두고 검증을 해야지. 쉽지않다.
'리뷰 노트' 카테고리의 다른 글
| [IT] Google IO중 관심 내용 리뷰 - 웹에 관한 새로운 소식 (2) | 2023.05.14 |
|---|---|
| [web] Vue / Vuetify 짧은 회고 (1) | 2023.04.26 |
| [읽을거리] thenewstack.io 를 살펴보자 (0) | 2023.02.20 |
| [디자인 패턴] Refactoring.guru와 전략 패턴 (0) | 2022.12.21 |
| [AI] OpenAI API와 ChatGPT 접한 기록 (0) | 2022.12.19 |




댓글