0. 들어가며
회사 업무나 개인 용도로 Vue위에 Vuetify를 얹은 SPA, 서버는 nodejs+express로 짧게 만들어서 굴려봤다.
몇가지 기억남는걸 남긴다면..
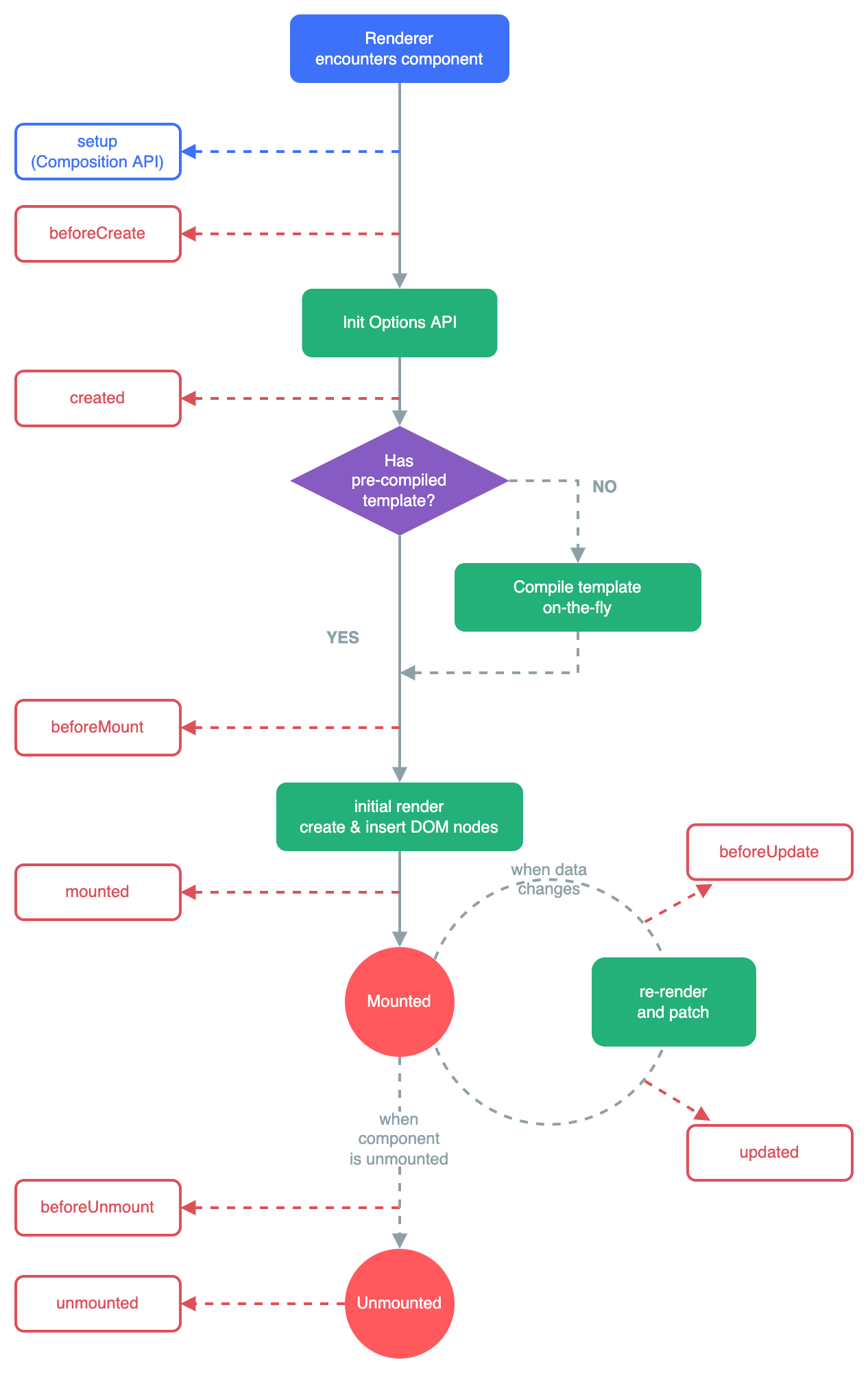
1. 생각보다 Vue lifecycle에 익숙해지면 편리하다.
웹개발을 jquery 깎는 노인에서 리액트로 넘어오며 혼란스러웠는데, 특히 리액트의 hook을 한땀한땀 깎고 사방팔방에 state 쓰는 예제만 보다보니 이렇게 까지 개발해야해? 하는 감각이었다. 그래서 이벤트 리스너도 document객체에서 직접 받아와 쓰고 정말 혼란하게 개발했는데...
Vue는 일단 이런 귀찮음에 대해서 엄격한 가이드를 줘서, 되려 편리한 느낌이다.
react - angular로 양분하던 시기가 있었는데, 왜 급부상했는지 알만한 느낌. 의외로 러닝커브도 그렇게 크지도 않고, v-로 시작하는 일관성 있는 고유 directive때문에 혹시 들어내더라도 식별이 편리하다.

2. 디자인 잼병이어도 금방금방 뚝딱뚝딱
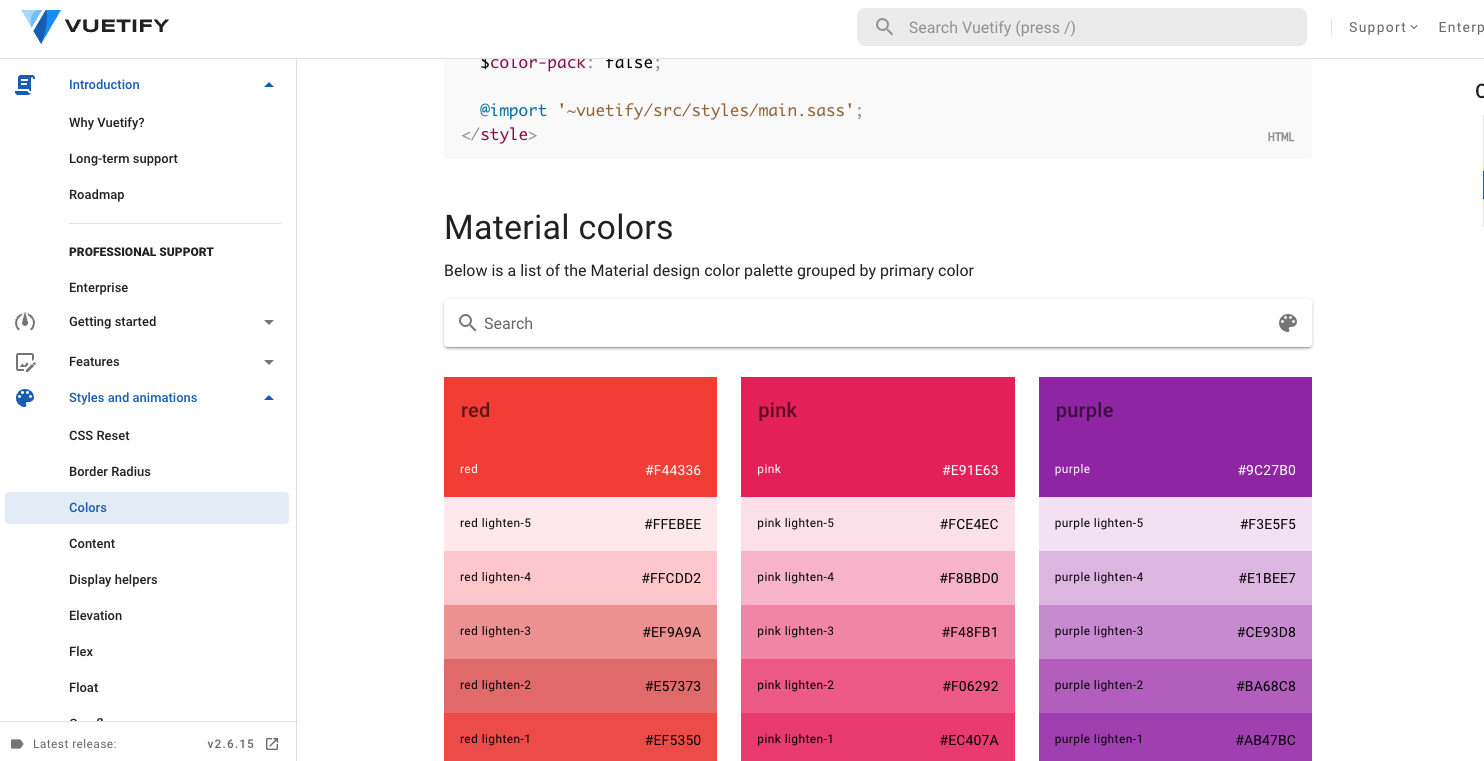
좀 심도 깊게 디자인 설계하면 vuetify나 bootstrap이 불편하다는둥, tailwind가 대세라는둥 듣긴들었는데. 오히려 디자인을 못하다보니 vuetify는 매우 편리했다.
특히 datatable, hover, color은 신이었다.
반면 sheet, card등은 사용례가 약간 불분명해서, 중첩되는 컨셉인데 왜 굳이 같은느낌. toolbar, banner 등등.
사실 그렇게 치면 div나 article이나 그나물 그밥아니겠어.
개인적으로 tailwind레벨의 좀더 깊은 class명기반 style관리는.. 이럴바야 css쓰는거랑 차이가 뭐지 싶었는데, vuetify에서는 매력적인 기능이 많았던 것으로 느껴진다.

3. 버전관리는 진짜 헬이다.
이건 node진영이 잘못하긴했다.
12 14 16 18 LTS가 2년 정도 넘어가면 숙숙 바뀌어버리는게 말이되나 싶긴한데,
vue계층은 여기에 한술 더 떠 3으로 넘어가버리고, vuetify같은 생태계는 이제 3으로 넘어가면서 또 대형공사가 일어나고..
mig 안내는 있지만, 개별 플러그인을 다챙기기에는 부족하기도하고, vuetify에서도 2->3으로 넘어가며 로드맵 세운걸 보니 한참 작업할게 남은 느낌이다. 대표적으로는 data table도 조금 어긋났던 것으로 기억한다.
4. 필연적인 배타성, 그리고 이어지는 혼돈
2->3에는 몇가지 고비가 있었다. 권장 번들러도 vite로 독립하고, context관리하는 store도 vuex에서 다른걸로 넘어간다. 코드가 방대해지지 않았다면 빠르게 mig. 가능한 부분이겠지만, 어느 회사가 애써 만들어놓고 방대하게 안키워놨겠어. mig하자니 손이 많이가고 의외로 체크할지점이 많고, 안하자니 문서나 공식 지원이 끊기니까 혼란스럽다.
나름 생태계 구축했노라 자부심가지고 어필하는건 좋기도하고, flutter의 활용 사례를 보는 듯마냥 핵심 프레임워크에는 주요한 확장 프레임워크가 있는게 정답지 쫓는 한국인에게는 편리하긴 하다만..
역시 웹은 계속 바뀌는거 하나, 브라우저마다 버전 쫓기 둘 . 다양한 문제로 어려운듯하다.
그래도 스타일 간단하게 입힐 수 있는게 어디야.
공식 document가 정말 잘 짜여있으니 틈틈히 번역을 나르던가 개발 사례를 남겨보면 좋을듯하다.
'리뷰 노트' 카테고리의 다른 글
| [IT] Google IO중 관심 내용 리뷰 - 웹에 관한 새로운 소식 (2) | 2023.05.14 |
|---|---|
| [Front] Vue에서의 SEO와 open graph 적용은 쉽지 않다. (2) | 2023.02.22 |
| [읽을거리] thenewstack.io 를 살펴보자 (0) | 2023.02.20 |
| [디자인 패턴] Refactoring.guru와 전략 패턴 (0) | 2022.12.21 |
| [AI] OpenAI API와 ChatGPT 접한 기록 (0) | 2022.12.19 |




댓글